
New, Fast Website for a Real Estate Developer - Price & Time
...
Learn how to design effective websites for multifamily property investments. Practical tips, trends, UX, SEO, and conversion – everything that works.
Let’s be honest.
Most websites for residential property investments just don’t do the job.
They load slowly. They look weird on a phone. You have to guess what to click. And the photos? Like they were taken with a calculator.
Meanwhile, a good website isn’t just a nice-to-have. It’s your most important sales tool.
It works 24/7. No salary. No complaints. No coffee needed.
It just has to be well designed.

Only one thing: generate inquiries and rent apartments.
It doesn’t have to be pretty. It has to be effective.
Every button, every section, every headline — it all needs to guide the user to take action:
“Check availability,” “Schedule a visit,” “Apply online.”

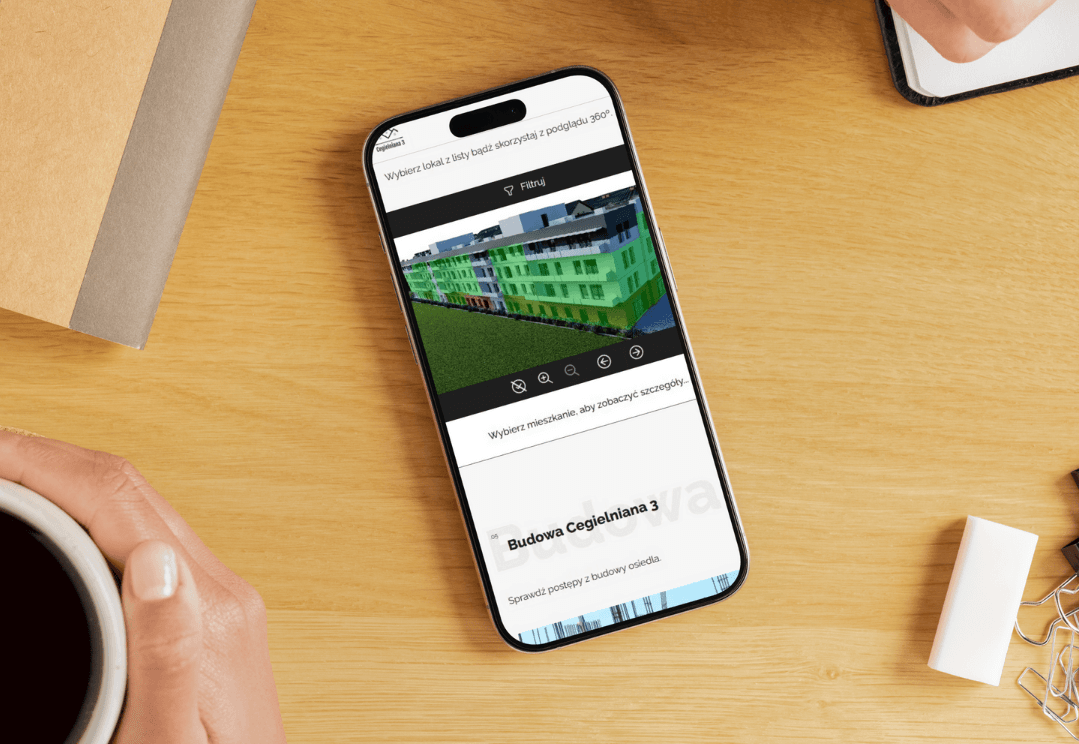
70–80% of traffic to real estate websites comes from mobile devices.
If your site doesn’t fly on a phone — it doesn’t exist.
Do this:

Don’t make anyone call.
Don’t make them send an email.
Don’t make them guess.
Your website should have:

Your 500 sq ft doesn’t move anyone unless you show what it’s like to live there.
Add:

A good site is one Google can see and rank. Otherwise, you're a ghost online.
Do this:

Don’t overdo it.
Your website should guide users step-by-step, not turn them into detectives.

Dark mode – easier on the eyes, modern look
Nature + minimalism – wood, white, greenery
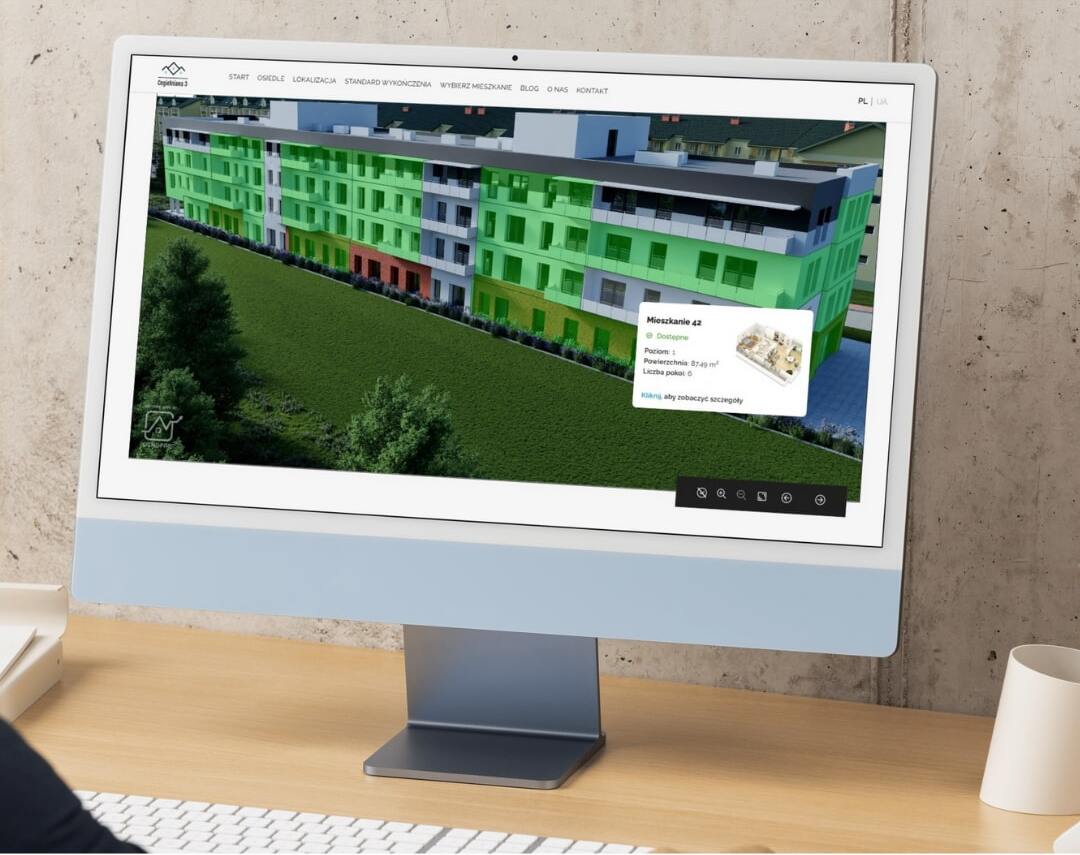
Interactive property map – parking, playgrounds, stores
Background video – instead of a boring slider
Websites for multifamily property investments aren’t just about looks.
They’re about sales, automation, first impressions, and… conversions.
Got a great project? Awesome. But if the website doesn’t match — you’re losing profit.
Prices start around $5,000 for a simple design, and for advanced features (like CRM integration, virtual tours, online leasing systems), it can go up to $15,000 or more.
Yes. Over 70% of users browse apartment listings on their phones. No mobile version = lost leads.
Depending on the project scope – from 3 weeks to 3 months. It depends on the number of pages, level of customization, and integrations.
You can, but it works better for small-scale investments. For larger communities and a professional image, it's better to hire an agency experienced in real estate.
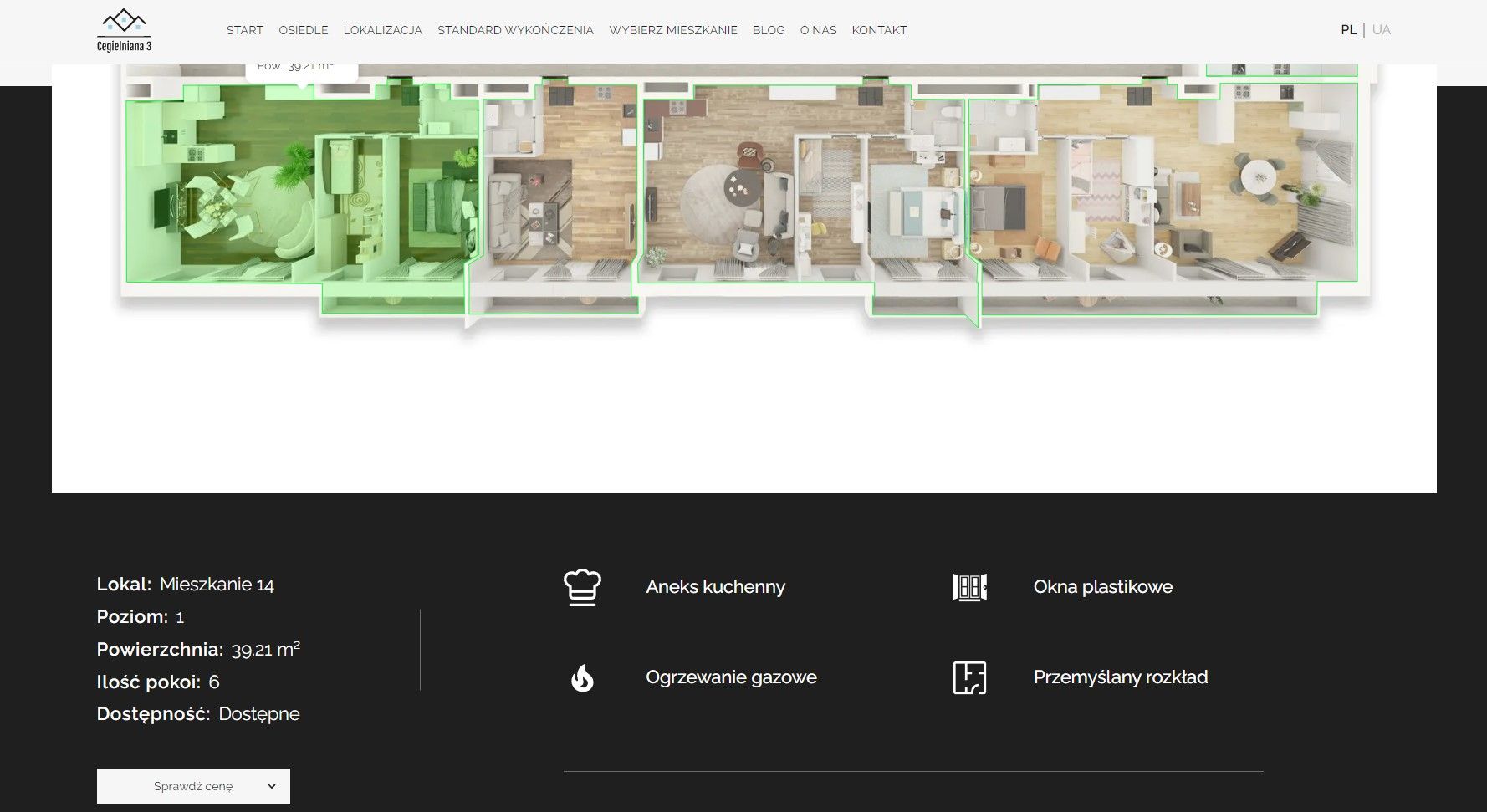
Must-haves: real-time availability, contact form, location map, interactive 3D floor plans, photo gallery, virtual tours, and online applications.
Clarity, loading speed, visible CTAs, high-quality photos, resident testimonials, and mobile optimization. Everything that shortens the path from visit to inquiry.
No mobile version, too generic content, outdated photos, lack of leasing system integration, and invisible calls to action.
Yes, especially for SEO. Helpful articles improve rankings and attract traffic from search engines.
Ideally via an API provided by the system (e.g. Yardi, RealPage, Asari). This lets users check availability and apply directly on the site.
It boosts engagement and lowers bounce rate. Short films showing the property or resident lifestyle work better than static images.
Professional, high-quality photos of interiors, common areas, surroundings, and daily life. Images should show emotions, not just walls.
At least quarterly. Prices, availability, and plans change, and updates to the blog and news sections build trust and SEO strength.
Definitely. Testimonials build credibility and help potential renters decide faster.
Every site with a contact form must have a GDPR-compliant privacy policy and consent checkboxes for data collection.
Install Google Analytics and track: visits, time on site, CTA clicks, and form submissions. The insights help you optimize step-by-step.
Book a free consultation.
Sign up now for our free RendProletter and receive 1 email every week with a short summary of the best posts from our blog and emails with unique offers you won't find anywhere else!